Membuat halaman resume member
Sebetulnya halaman resume member ini sama saja dengan halaman lain pada website https://sif.my.id,
yang dibuat menggunakan Static Site Generator yaitu Zola, karena dibuat berdasarkan dokumen
markdown yang juga pernah kita bahas di artikel ini.
Namun agar memberikan hasil yang konsisten dan secara umum mengikuti standar dan format tertentu,
ada beberapa hal yang harus diperhatikan. Untuk itu, kita akan membahasnya lebih detail dalam
artikel ini.
Berikut adalah contoh dari source dokumen markdown yang hasilnya bisa dilihat pada halaman member
dengan ID 2022210z000. Perhatikan dengan seksama bagian - bagian
yang membentuk tampilan dari halaman tersebut pada source dokumen yang kita beri nama file
index.md berikut:
+++
title = "Resume Member : 202210Z000"
date = 2022-05-30
[extra]
ocupation = "[Web Developer, Photographer]"
fullname = "Minion Bob"
whatsapp = "(+62) 8649-4686-8953"
email = "bobtheminion@gmail.com"
shortdesc = ["IT Enthusiast, passionate on photography, mountain hiking,",
"climbing, swimming and jungle trekking. And the most important",
"is, this is not a real CV or resume. it's just a template.",
"Please contact me for bussiness or job inquiries."
]
+++
## Formal Education
- **Primary School** North Pole Primary School (1985-1991)
- **Junior High School** Bikini Bottom Junior High (1991-1994)
- **High School** Palo Alto Private High (1994-1997)
- **College Degree** Kumbu Ice Fall Institute Of Engineering Tibet, Major:
Electrical Engineering, Minor: Computer Science (1997-2003)
## Computer Skills
- **Office Suites** Document Processing (Tex/LaTex, MarkDown), SpreadSheets, Presentation
- **Accounting Software** GNU Cash, GNUmeric
- **Data Processing** Panda, NumPy
- **Code & Text Editor** Vim/NeoVim, Emacs Org-Mode, Nano
- **Operating Systems** Windows 7/8/10/11, Debian GNU/Linux, Android
- **Internet Service** Web Server: Nginx, Apache | Mail: Postfix, QMail | DNS Server
- **Desktop Environment** XMonad, Gnome, KDE Plasma, Xfce
- **Coding/Programming** Javascript, Python, C/C++, Pascal, PHP, Perl, Bash
- **Colaboration Tools** Git, GitHub, GitLab
- **UI Programming** Semantic HTML5, CSS3, Bootstrap, TailwindCSS
- **Dev Framework** Frappe, Django, Laravel, Next.JS, React, Selenium, BeautifulSoup
- **Content Management** Zola Static Site Generator, Tera Templating Engine
- **Database** Mysql/MariaDB, PostgreSQL, SQLite, Redis, MongoDB, Firebase
- **Graphics Editing** Gimp, Inkscape, Darktable, Figma, Typography Design
- **Hardware** Arduino, SOC Boards, ESP32
- **Networking** Cisco, Mikrotik, Routing Protocol, Linux Netfilter Stack, WiFi 802.11a/b/g/n
- **Privacy and Security** OpenSSL, GNUpg, OpenSSH, Various Encryption Standards
## Job Experience and Project
- Successfully Build Wireless Backhaul with range of 45km
- Maintain Service provider Server and Infrastructure with minimum downtime
- Build and Develop Web Commerce for IT Hardware shop
- Build and Develop Ticketing System using QRCode and Online verification
- Manage and Develop tools for thousand of email users on College
- Develop Backup and Redundancy system for Storage Service
- Site LAN and WAN migration with minimum service downtime
- Lecturer for 1st and 2nd year College degree student on various IT Subject
- Upgrade storage server infrastructure on some Government Institutions facilities
- Build and initial develop of Private Cloud facilities
## Hobbies
- **Sports** Swimming, Mountain Hiking, Climbing, Jungle Trekking, Calisthenics
- **Others** Photography (landscapes, city scape, human interest, still life),
Watch Movies, Musics Listening, Paracord Crafting
## Home Activities
- Play with kids, Housekeeping, Groceries Shopping, Cooking, DIY Electronics
## Community Activities
- Photo Hunting, Bike Touring
- Linux and Open Source Social Media Discussion
- Educational Online Content Creation
- Mountain hike expedition, Camping gathering, SRT training
- Caving, River Tubing
## References
- _Communities_
- **Sourabaya In Frame** [@sourabayainframe]
- **Minion Hunting Club** [@minionhunting]
- **Mariana Trench Divers** [@marianatrenchfamily]
- **Nemo Snorkle Divers** [Nemo's Club (FB)]
- **TurtleBack Touring** [@turboturtleracing]
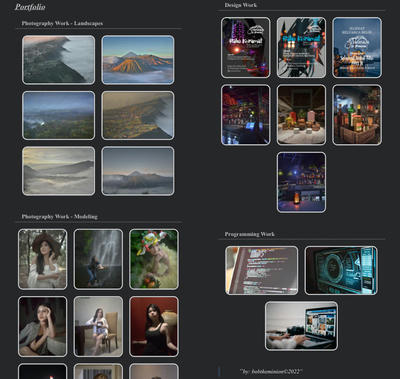
## Portfolio
{{ gallery(caption="Photography Work - Landscapes", width=150, height=100, pref="photo") }}
{{ gallery(caption="Photography Work - Modeling", width=100, height=125, pref="model") }}
{{ gallery(caption="Design Work", width=100, height=125, pref="design") }}
{{ gallery(caption="Programming Work", width=150, height=100, pref="prog") }}
> by: bobtheminion©2022
Note: Jika kita melihat `source code` diatas menampilkan text berwarna, jangan dipedulikan. Karena itu sama sekali tidak mempengaruhi hasil akhir yang akan ditampilkan di resume page kita.
Tips: Jika kita ingin mengetahui hasil tampilan yang diperoleh dari dokumen markdown yang kita tulis, ada sebuah editor markdown online yang bisa kita gunakan tanpa kita harus menginstall aplikasi khusus di smarphone atau laptop. Tinggal buka alamat website `https://stackedit.io/#apps`, kemudian paste `source code` markdown kita di sebelah kiri, maka akan langsung tampil hasilnya di bagian sebelah kanan. Jika dirasa sudah sesuai dengan yang kita inginkan, tinggal `copy + paste` saja `source code` yang ada di panel sebelah kiri, kemudian simpan kedalam file.
Front matter🔗
Pada bagian awal dokumen yang berada diantara tanda +++, bagian ini disebut dengan Front
Matter yang berisikan informasi disebut dengan metadata. Apa yang terdapat pada bagian ini,
tidak akan ditampilkan secara langsung sebagai sebuah konten html seperti layaknya bagian
dokumen lain, namun akan melalui sebuah proses terlebih dahulu (formatting) untuk kemudian
ditampilkan melalui sebuah template. Untuk memberikan gambaran lebih jelas, perhatikan gambar
berikut:

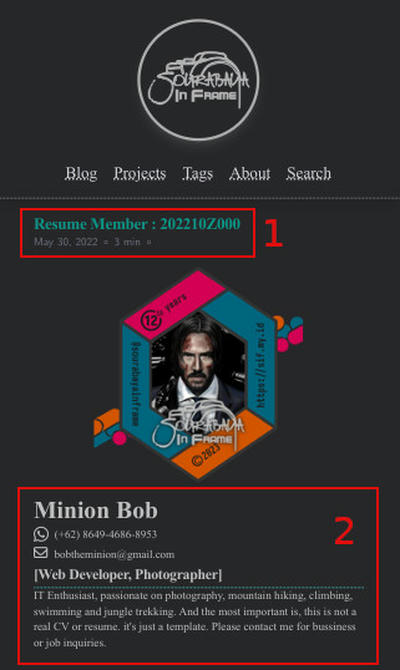
title serta date akan tampil pada bagian 1. Sedangkan info
extra metadata yang meliputi: ocupation, whatsapp, fullname, email serta shortdesc akan
ditampilkan pada bagian 2. Perhatikan juga bahwa selain date, semua data harus dituliskan dalam
sebuah double quote (tanda petik ganda).
Content body🔗
Pada bagian ini, hanya berisi sebuah dokumen markdown biasa, dengan format penulisan sesuai standar
dokumen markdown pada umumnya. Isi per sub-bagian pada dokumen ini bisa kita sesuaikan dengan selera
dan kebutuhan masing - masing. Namun ada baiknya tidak terlalu melenceng dari format yang ada
sesuai contoh. Sebagai referensi tambahan, spesifikasi penulisan format dokumen markdown secara
lengkap bisa kita baca di Markdown Basic Syntax.
Kita bisa membuatnya se-kreatif mungkin sesuai dengan kebutuhan.

Sub-bagian Portfolio🔗
Sub-bagian ini sebetulnya masih termasuk dalam Content Body. Namun akan kita jelaskan lebih detail
karena didalamnya terdapat format khusus berupa shortcode yang merupakan format template yang
digunakan oleh Zola untuk diproses lebih lanjut menjadi dokumen markdown serta di render menjadi
html. Shortcode yang kita maksudkan adalah 4 baris kode ini:
{{ gallery(caption="Photography Work - Landscapes", width=150, height=100, pref="photo") }}
{{ gallery(caption="Photography Work - Modeling", width=100, height=125, pref="model") }}
{{ gallery(caption="Design Work", width=100, height=125, pref="design") }}
{{ gallery(caption="Programming Work", width=150, height=100, pref="prog") }}
kode diatas khusus dibuat untuk memudahkan kita sebagai penulis konten website dalam menampilkan
serangkaian gambar dengan format gallery. Dalam penulisan kode untuk gallery tersebut, ada
beberapa parameter yang harus kita definisikan, yaitu:
captionadalah judul dari set gallery yang kita tampilkan.width&heightadalah parameter ukuranthumbnailsatuan yang akan ditampilkan sebagai gallery. Perhatikan bahwa ukuran width dan height ini relatif, sesuai dengan aspect ratio dari file gambar. Yang digunakan sebagai acuan adalah ukuran yang lebih besar. Jadi misalnya pada contoh diatas, ketikawidth=150danheight=100maka yang dijadikan acuan ukuran gambar yang ditampilkan adalah sisi lebar, sedangkan untuk sisi tinggi akan menyesuaikan dengan aspect ratio asal dari file gambar yang bersangkutan. Demikian juga sebaliknya.prefadalah sebuah preference yang akan menentukan (filter) nama file gambar mana yang akan dimasukkan kedalam gallery tersebut. Semisal nilaipref="photo, maka semua file gambar yang berawalan denganphoto(photo01.jpg,photo02.jpgdst) akan dimasukkan dalam group gallery tersebut. Dengan catatan, dalam satu group gallery yang sama, harus menggunakan format orientasi gambar yang sama juga. Tidak bisa digabungkan antara orientasilandscapedenganportrait.

Footer🔗
Bagian berikutnya yaitu footer. Pada bagian ini kita bisa menuliskan semacam penanda singkat berupa
inisial penulis atau pembuat konten, beserta informasi lisensi dokumen misalnya. Bagian inipun tidak
harus ada, namun sebaiknya tetap dicantumkan agar tampilan dokumen kita lebih terlihat professional.
Cara penulisan bagian ini juga cukup sederhana, yaitu menggunakan notasi inline blockquote
seperti ini:
> by: @bobtheminion©2024
Struktur direktori🔗
Untuk saat ini, setiap member yang ingin mengupdate halaman resume-nya, masih harus menggunakan
cara manual. Yaitu dengan menulis sendiri dokumen markdown seperti petunjuk diatas, untuk kemudian
mengumpulkan semua file pelengkap (dalam hal ini berupa gambar) kedalam satu folder tersendiri.
Folder tersebut harus diberi nama sesuai dengan member ID seperti yang tercantum dalam ID Card
masing - masing. Untuk lebih jelasnya, struktur dan penamaan folder serta file adalah seperti
berikut:
202210z000/ <== nama folder sesuai ID member
├── 0a.png
├── design01.jpg
├── design02.jpg
├── ..
├── ..
├── design07.jpg
├── index.md <== nama dokumen markdown
├── model01.jpg
├── model02.jpg
├── ..
├── ..
├── photo06.jpg
├── prog01.jpg
├── prog02.jpg
└── prog03.jpg
Setelah semua file dan dokumen markdown terkumpul dalam satu folder, selanjutnya folder tersebut
bisa di compress agar menjadi lebih ringkas ukurannya. Kemudian kirimkan file tersebut ke admin
yang bersangkutan melalui WhatsApp ataupun email, agar bisa segera di implementasikan di halaman
resume member di website https://sif.my.id. Kemudian, satu catatan lagi, karena terbatasnya
kapasitas hosting yang ada saat ini, untuk tiap member dibatasi penggunaan keseluruhan folder serta
file didalamnya sebesar 15MB total (kondisi sebelum dikompres). Dan gunakan nomor WhatsApp atau
alamat email sesuai dengan yang terdaftar di database member, karena jika tidak sesuai, maka
akan dianggap email atau pesan spam dan tidak akan diproses.
Nah, itulah tadi sebuah tutorial singkat bagaimana membuat sebuah halaman resume yang bisa kita jadikan referensi online untuk sewaktu - waktu kita butuhkan atau kita tunjukkan ke pihak lain yang berkepentingan. Sekaligus bisa juga sebagai sarana promosi diri secara professional untuk kebutuhan dunia kerja dan karir masing - masing.
by:@adymulianto
